Fondi suurus e-poe või kodulehe kujunduses – kuidas valida?
Milline fondi suurus on veebilehe või e-poe jaoks sobiv? Vaatame nii mobiilse kui desktop veebilehti.
Mobiilse veebilehe fondi suuruse juhised
Fontide valimisel puuduvad kindlad reeglid. Siin on palju võimalusi ning sinu ülesandeks jääb luua parim võimalik kombinatsioon brändi visuaalsest kuvandist, kasutussõbralikkusest ja veebilehe platvormi võimalustest.
Siin saame aga anda juhiseid, mis sind nendes valikutes aitavad.
1. Põhiteksti fondi suuruseks võiks olla umbes 16px
Kuna erinevad fondid võivad isegi sama suuruse juures tunduda visuaalselt suuremad või väiksemad ning lihtsamad või keerulisemad lugeda. Kuid 16 pikslit on selline suurus, mis mobiilse interneti puhul peaks sobima igale kirjatüübile ja olema jätkuvalt kergelt loetav.
Sinu eesmärgiks on oma mobiilsel veebilehel pakkuda sellist põhiteksti, mis on sama lihtsalt loetav kui tekst ühes hea trükiga raamatus.
Kasutajasõbraliku tulemuse saavutamise protsess:
- Alusta fondi suurusega 16px
- Katseta väiksemat tekstisuurust, kui: a) su leht on väga interaktiivne või b) kasutad kirjafonti, mis on eriliselt kergelt loetav (näiteks nagu Proxima Nova)
- Katseta suuremat teksti, kui a) su veebileht on tekstirikas või b) kasutatav kirjafont on 16 px juures pigem raskesti loetav (näiteks nagu Futura)
2.Sisestavate tekstide suurus peaks olema vähemalt 16px
Igasugused lüngad ja lahtrid kasutajapoolseks täitmiseks peaksid kasutama vähemalt 16px suurust teksti.
3. Sekundaarne tekst paari suuruse võrra väiksem
Sekundaarne tekst peaks olema umbes 2 suurust väiksem kui su paragrahvitekst. Sekundaarseks tekstiks võib osutuda näiteks piltide tiitlid, sildid jmt. Seega on optimaalne suurus tihti 13px või 14px. Ära piirdu vaid ühe suurusega alla minekut, kuna siis võib sekundaarse teksti normaalsest tekstist eristamine keeruliseks osutuda. Lisaks võiksid kaaluda sekundaarse teksti stiliseerimist kaldkirja näol või värvi muutmisega veidi heledamaks põhitekstist.
4. Vaata oma kujundust alati ka mobiilis
Üks asi on kujunduse protsessi ja valmis tulemust tööarvuti kaudu kontrollida, teine aga reaalselt nutitelefonis seda teha. Seal tunnetad sa tegelikkust palju paremini. Võid appi võtta ka Sketch Mirror või Figma Mirror platvormi, et tulemust jooksvalt kontrollida.
5. Võta tegijatest eeskuju
Hoia alati pilku peal tööks oleva valdkonna pioneeridel. Veebilehe fontide suuruseid võks kontrollida näiteks
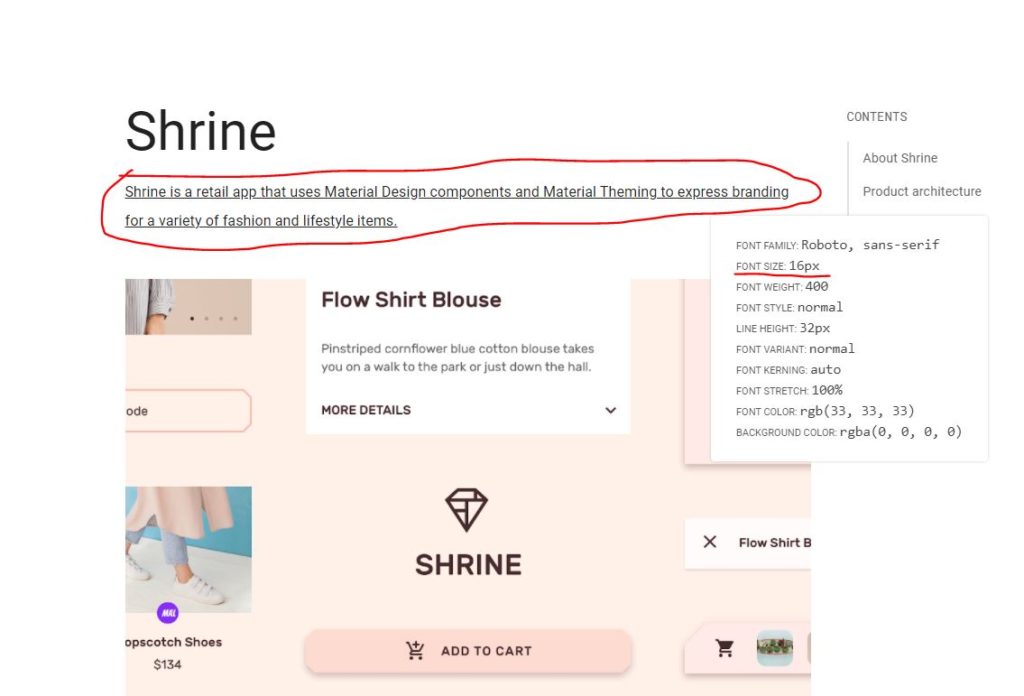
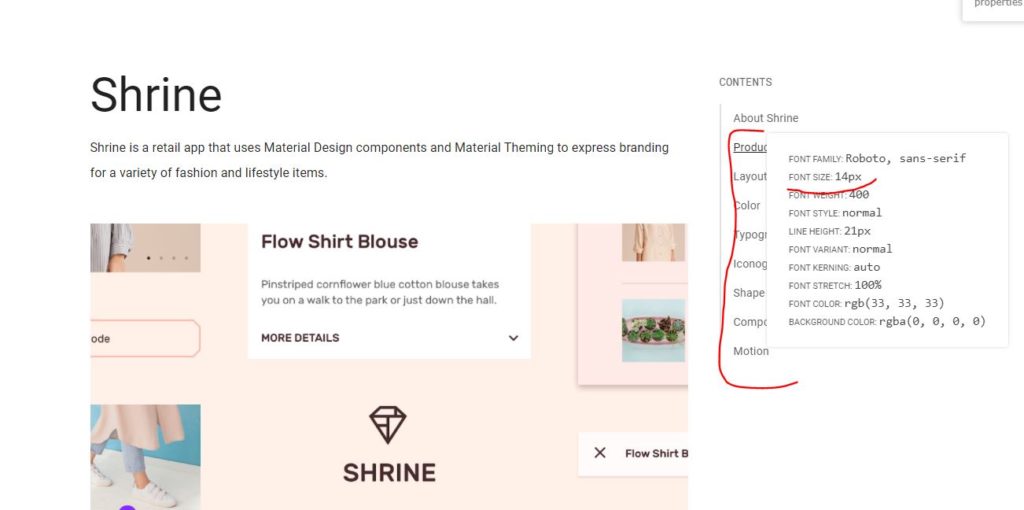
- Material Design lehel. Neil on põhitekstiks 16px Roboto ning sekundaarne tekst 14px.


Desktop veebilehe ja e-poe fondi suuruse juhised
Veebilehed võib siinses kontekstis jagada kaheks:
- Tekstirikkad veebilehed. Artiklid, blogid, uudised jne. Need on lehed, kus kasutajate peamine eesmärk on lugeda. Nendel lehtedel toimub vähe interaktiivsust – võib-olla mõnedele linkidele klikkimist.
- Interaktiivsusrikkad veebilehed. Lehed, kus on palju hiirega liikumist, klikkimist, millegi otsimist, muutmist, töötlust, teksti sisestust jne. Siia kategooriasse kuuluvad üldiselt ka e-poed.
Näiteks on siinnse leht, mida sa praegu loed, tekstirikas leht. Sinu Facebooki sein aga interaktiivsuse-rikas leht. Neist mõlemad omavad veidi erinevaid vajadusi, seega tegele nendega erinevalt.
Sinu veebipoe “Meist lähemalt” leht on tekstirikas, “Kontakt” leht on nii seda kui teist, tootelehed on interaktiivsusrikkad.
Tekstirikkad lehed
Tekstirikaste lehtede puhul tuleks kasutada pigem suuri fonte. Säästa lugejate silmi. Nagu aga ülalpool mainitud, on iga kirjatüüp erinev ja mõjub erinevalt, kuid aluseks võib võtta järgmise:
16px – absoluutne miinimum tekstirikastel veebilehtedel.
18px – parem font, millega alustada, teeb kasutajad rõõmsamaks ja säästab nende silmi liigsest pingutusest.
20px+ – võib alguses imelik tunduda, kuid on tegelikkuses väärt katsetamist. Näiteks on medium.com lehe blogis tekstisuuruseks 21px. Päris hea, kas pole?
Interaktiivsusrikkad lehed – k.a. e-poed
Meile pakuvad erilist huvi e-poodide lehed. Siin on väiksemad tekstisuurused täiesti aktsepteeritavad. Võib lausa öelda, et 18px võib siin osutuda ebamugavalt suureks. Pigem võiks katsetada 14px-16px tekstisuurusega. Siin aga tuleb sul ka teist surti tekstide suuruste valimisega tegeleda – toodete hinnad, märked, tähelepanu nõudvad teavitused jne. Kõik see tuleb ühtse ja voolavana kokku sättida.
Interaktiivsusrikast desktop veebilehte kujundades tuleb sul tekstide suurust muuta vastavalt vajadusele, case-by-case. Inimesed tahavad leida nele vajalikku infot kiirelt ja mugavalt. Neid ei huvita teksti mõõdud, neid huvitab teksti leitavus.
Kasuta nii vähe fondisuuruseid kui võimalik
Kasuta ideaalis kõige enam nelja fondisuurust kokku. Sellest rohkem tekitab juba peavalu, silmavalu ja ajuvalu.
- Lehe tiitli fondisuurus. See on su lehe kõige suuremamõõduline tekst. Kasuta seda lehe pealkirja või sektsioonide tiitlite puhul. Kui ühel ja samal lehel leiduvad nii lehe pealkiri kui sektsiooni tiitel, siis tuleb sul kasutada kahes erinevas mõõdus fonti.
- Vaikimisi fondisurus põhitekstile ehk paragrahvitekstile. See on su lehe kõige tavalisem fondisuurus ja seda tuleks kasutada kõigis tavatekstides – ning enamustes tekstikastides, nuppudel, menüüdes. Suurim viga, mida ise omale e-poodi kujundades tehakse, on selliste elementide puhul liiga palju erinevaid tekstisuuruseid kasutades.
- Sekundaarse teksti suurus. See on tavaliselt umbes kaks suurust põhiteksti mõõdust võiksem. Pluss-miinus üks suurus näiteks.
- Tihti vajad sa veel ühte fondisuurust. Võib olla tuleb sul sekundaarsele tekstile juurde lisada veel mõni märge. Või kasutad sa trükitähti mõnede siltide või nuppude puhul ning siis tuleb teksti suurust vähendada, kuna trükitähed on juba iseenesest “pealetükkivad”. Mitte iga kujundus ei vaja neljandat fondisuurust, seega ära tunne pressi, et sa selle kindlasti valmis pead planeerima.

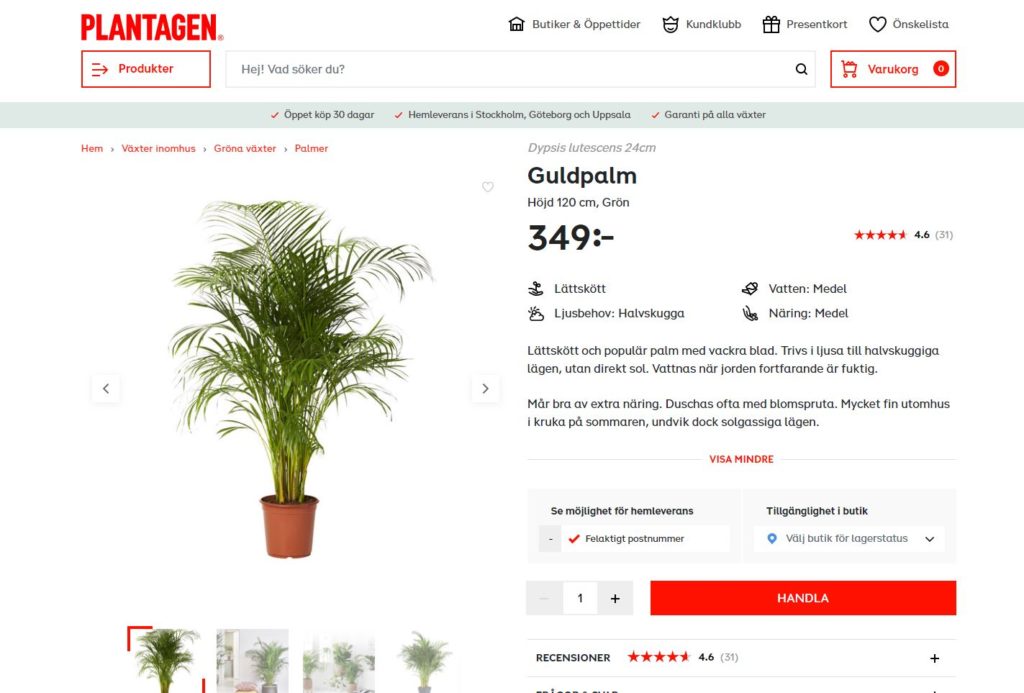
E-pood plantagen.se kasutab üsna mitmekesist fondi suuruse spektrit. Siinsel lehel näed 13px (leivapuru), 14px (saadavuse info), 15px (üleval reas ikoone toetav tekst), 16px (põhitekst) ning 48px (hind).

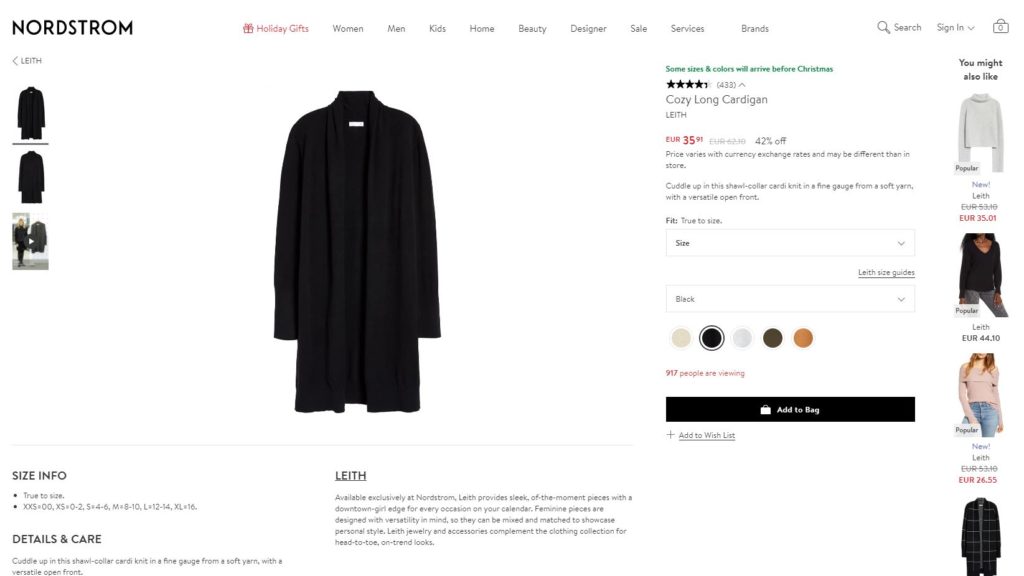
E-pood nordstrom.com aga on valinud väiksemad fondi suurused ja vähem erinevusi. Põhitekst, tekst nuppudel ja lisatekstidel on 13px, toote tiitel ja tiitlid kirjelduses 19px, menüü ning mõned sekundaarsed tekstid 15px.
Millise tee valid sina – pigem väiksema teksti ja formaalsema stiili või suurema teksti ning sõbralikuma alatooniga kujunduse, see peaks olenema su e-poe brändikuvandist ja sihtgrupist.
Loe veel:
Kuidas teha – e-poe tegemine ShopRolleri veebipoe platvormil