Kuidas e-poe fotode mahtu vähendada?
Kas sa teadsid, et Google otsingusüsteemi jaoks on üheks oluliseimaks faktoriks veebilehe laadimise kiirus? Kuna sa pead e-poodi, siis on su lehel tõenäoliselt palju fotosid – oled sa nende tegelikule failimahule tähelepanu pööranud? Kui sa tead, kuidas fotode mahtu vähendada, siis on sul võimalik muuta oma veebipood senisest tunduvalt kiiremaks. Muidu võib juhtuda, et hoolimata heast sisust ei too Google su lehte otsingutes nähtavale, kuna su lehel leiduvad mahukad pildifailid muudavad selle lihtsalt liiga aeglaseks, võrreldes teistega.
Võimalusi, kuidas fotode mahtu vähendada on mitmeid, vaatame lähemalt moodust, mida saad kasutada siis, kui sa ei pea tegelema tuhandete piltidega, vaid igapäevases piltide lisamise töös.
Pea meeles, et piltide maht peaks olema minimaalne nii tootefotode, esilehe piltide, blogi päisepiltide kui siin ja seal e-poes ja blogis leiduvate visuaalide puhul.
Foto mahu vähendamise protsess
Üks lihtne protsess piltide veebi laadimisel ja eelnevalt nende mahu vähendamisel on järgmine:
- Leia pildid oma fotoarhiivist, või blogi jaoks näiteks tasuta fotopangast.
Hea mõte on ise oma fotod teha, need siis kergelt töödelda ja oma veebitöös kasutada. Kellel selleks võimalused puuduvad, saab pilte alla laadida tasuta või tasulistest fotopankadest, näiteks nagu siin: 10+ parimat tasuta pildipanka. - Vähendan pildi mõõte, kui vaja.
Kui pilt on ka mõõtudelt liiga suur, siis vähenda mõõte Windows Paint programmis. Paint peaks sul juba arvutis olemas olema, kuid kui kasutad Mac arvutit, siis leidub seal kindlasti mõni analoogne programm. See on kiire ja lihtne lahendus. Ma ei leia, et peaksid foto mõõtude muutmise jaoks Photoshopi või muu keeruka programmi avama. - Laadin pildid tinyjpg.com lehele.
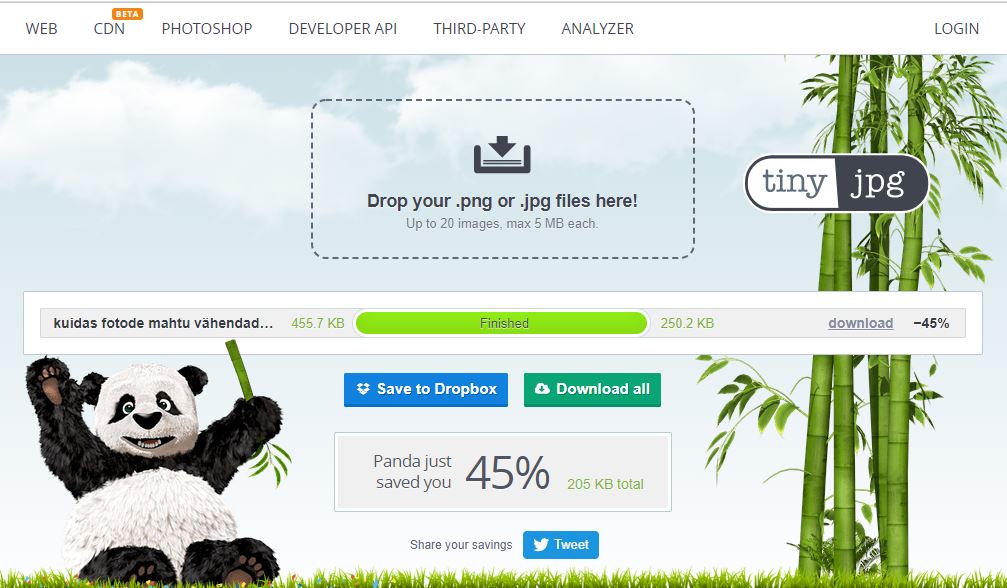
Sobivate mõõtudega pildid laadi üles tinyjpg.com keskkonda ning lase sellel piltide mahtu vähendada.

4. Laadin pildid oma veebilehele.
Nüüd on pilt valmis mine veebilehele laadimiseks. Kindlasti ei tohi unustada igale pildile alt teksti määramist, sellega tõstad oma veebilehe ja vastavate fotode Google otsingutes esile tulemist.
PS: Eelista võimalusel alati jpeg faili png failile, kuna see on tunduvalt kergem.
Spikker: pildi suurus, faili maht ja resolutsioon
- Optimaalne faili maht: Suured pildid või ekraani täissuuruses katvad pildid ei tohiks ületada 1 MB.
- Enamus veebis leiduvad pildid võiks jääda alla 300 KB.
- Kui sa kasutad täisekraani suurust taustapilti, siis võiks pilt olla 2000 pikslit lai.
- Kui sul see võimalus on, siis salvesta oma fotod “Save for web” veebisõbralikku resolutsiooni.
- Sa saad suuremaid pilte teha väiksemateks, kuid on väga keeruline teha väikeseid pilte suuremateks.
Mugavus maksab kätte
On arusaadav, et ülalpool kirjeldatud protsess tundub aegavõttev ja tülikas. Siiski tuleb sul seda võtta kui investeeringut, tunduvalt tülikam on su jaoks su e-pood, mille tooted Google otsingus kunagi esile ei tule. Konkurent, kes on vastava töö ära teinud ja pildid ka korralikult optimeerinud, saab su potentsiaalsed kliendid lihtsalt endale.
Loe veel:
Tootefotode optimeerimine ja SEO
Veebipoe tegemine Shoprolleris: Kuidas e-poodi pilte lisada?
Fondi suurus e-poe või veebilehe kujunduses – kuidas valida?
Kuidas teha – e-poe tegemine ShopRolleri veebipoe platvormil



