E-poe tiitlid ja pealkirjad – need olgu suures kirjafondis
Siin on su e-poe edu üks suurtest saladustest – muuda selgitavate tekstide fondi mõõtmeid – suuremaks! Kõik e-poe tiitlid, pealkirjad ja muud sarnased lühikesed selgitavad tekstid on esimeseks asjaks, mida veebipoe külastaja näeb ja mille järgi ta lehel orienteerub. Aita oma kasutajaid iga lehe juures vastava lehe sisu ja eesmärgi mõistmisel ning navigeerimisel järgmiste lihtsate reeglitega:
- Muuda kõik selgitavad tekstid suurteks, lühikesteks ja lihtsalt loetavateks. Kõigil e-poe lehtedel.
- Räägi kasutajatele lahti, mida nad näevad.
- Tee järgmised tiitlid ja nimed äärmiselt selgeteks: funktsioonid, võimalused, kategooriad, lehed, sektsioonid, otsinguvastete arvud, soovitatud tooted – ja kõik muu taoline oluline info.
- Kasuta dünaamilisi andmeid: näita selgelt otsinguvastete arvu, valitud kategooria nime, korvis leiduvate toodete arvu jmt.
- Anna funktsioonidele tegevusele suunavad nimed, näiteks: Näita, Vaata, Sorteeri, Filtreeri.
Asi on selles, et inimesed on “efektiivselt laisad”, me tahame alati saada maksimaalset väärtust minimaalse pingutusega. Seepärast loeme me niiöelda “diagonaalis”, samaaegselt arvustades, kas me tegutseme õiges suunas. Selline käitumine peitub sügavalt me harjumustes ja e-poodnikena ei jää muud üle, kui sellega arvestada.
Pea meeles, et su e-poe sisu ei selgita end ise. Räägi kõik lahti ja tõsta kriitilist sisu veebipoe külastajatele selgelt esile. Veebilehe kujundamise protsessis kissita regulaarselt silmi ja vaata, kui selgelt lehel leiduvad tekstid on loetavad. Ära karda tekste suurendada.
Kui suured peaks e-poe fondid olema?
Kindlasti on nüüd tekkinud küsimus, et kui suuri fonte siis täpsemalt kasutada tuleks? Tahaks öelda vastuseks, et see oleneb. Kuid pöidlareegliks on, et põhiteksti font võiks jääda 14-16 piksli kanti, kuid ära karda kasutada ka 17-18 px suurust kirja.
Eriti suurt kliendipoolset aktiivsust vajavate lehtede puhul kehtivad natuke teised reeglid ning siin üldist vastust ei leidu.
Sekundaarne tekst võib jääda 13-14 piksli kanti. Kui võimalik, siis kasuta lisastiliseerimist, et see tekst põhitekstiga liigselt ei sarnaneks.
Pealkirjadel ja tiitlitel aga piiranguid justkui ei olegi. Alates 19px ja edasi 27, 36 või enamgi piksleid suuruses tekstid on laialdaselt kasutuses.
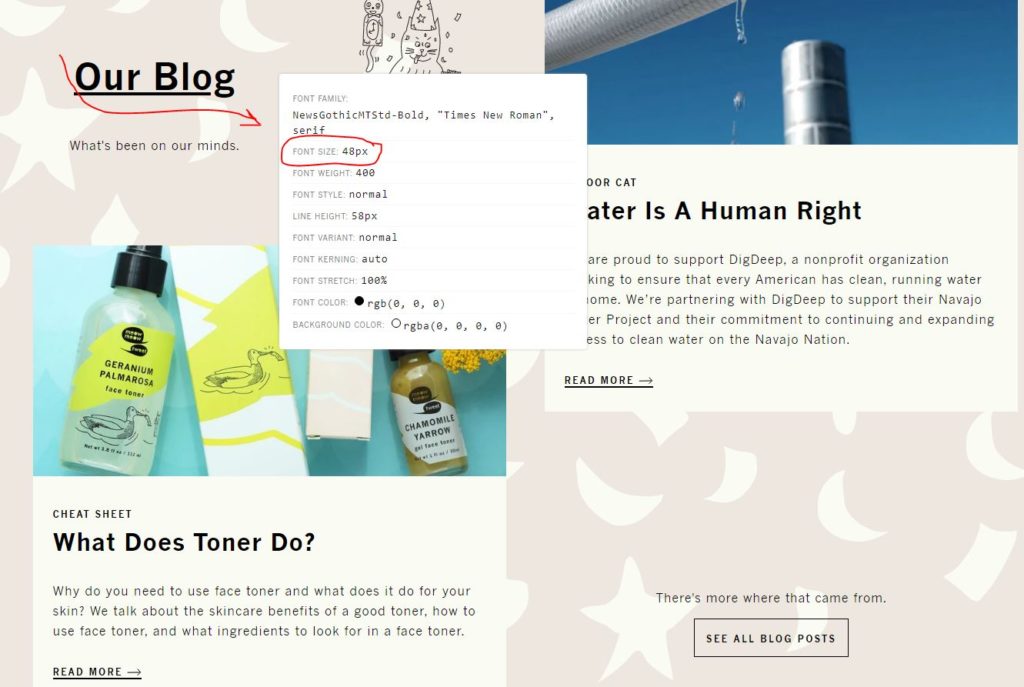
Nagu näed, on siinse e-poe üks põhilisi pealkirju lausa 48px suur.

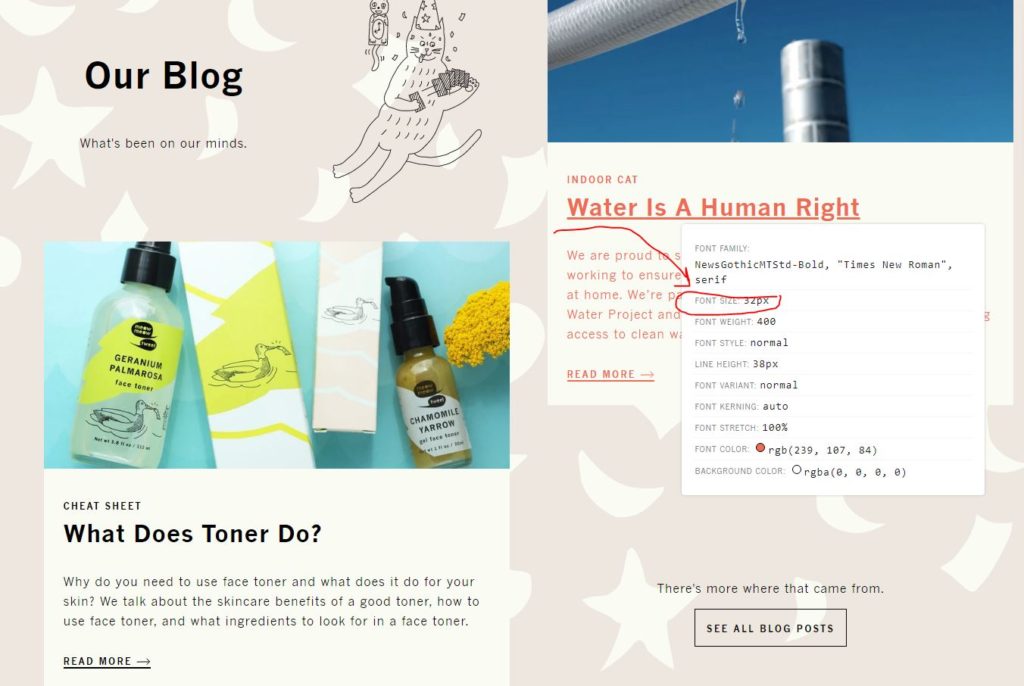
Tiitlid aga on veidi väiksemas kirjas, 32px.

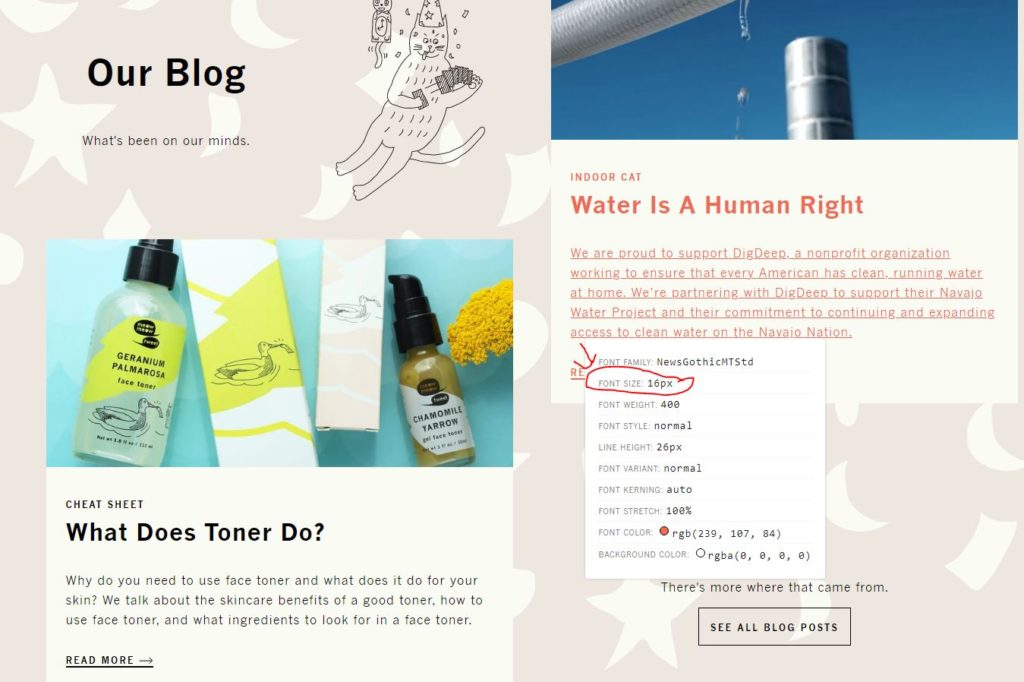
Tavatekst aga 16 px.

Võid vaadata järgi, kuidas sulle positiivselt silma jäänud e-poed on oma kujundust teinud. Näiteks Font Detector on Chrome’i laiend, mis näitab sulle täpselt ära, millises suuruses fonte on erinevad veebilehed kasutanud.
Kui olulised on fondid?
Olenemata ettevõtte brändingust toovad siinsed baasprintsiibid e-poe kujundusse struktuuri ja selgust. Tegelikkuses leidub piiramatul hulgal võimalusi fontide suuruste, tüüpide ja jämeduste kombineerimiseks – parima tulemuse saavutamiseks tuleb testida ja analüüsida ning välja valida kombinatsioon, mis kõige paremini toimib.
Nagu mitu korda juba rõhutatud, aitab piisavas suuruses kirjafont parandada teksti loetavust ning lisaks on see suureks abiks kiirel navigeerimisel otsitava leidmiseks. Külastajad tahavad leida neile vajalikku infot kätte saada helikiirusel.
Lisaks loovad erinevas suuruses kirjafondid hierarhiat, mis on igasuguse kujunduse üks väga tähtsaid osasid. E-poe lehtedel on tiitlid vastavatel lehtedel nende kõige suuremad tekstid ja H1 formaadis. Järgnevad H2 ja H3 ning teised, väiksemad tiitlite formaadid, vastavalt kahanevas suuruses – ja tähtsuses.
Loe veel:
Fondi suurus e-poe või veebilehe kujunduses
Kuidas teha – e-poe tegemine ShopRolleri veebipoe platvormil
Kuidas kirjutada blogipostitust