Tootefotode optimeerimine ja SEO – kuidas e-poodi otsingutes esile tuua?
Tootefotode optimeerimine on hädavajalik tegevus absoluutselt iga veebilehe puhul, eriti aga e-poodidel.
Kuna veebipood asub veebis, siis on täiesti loomulik, et selles leiduvaid tooteid otsivad potentsiaalsed kliendid läbi Google otsingu. Palju väiksemas mahus ka Bing ja teiste otsingusüsteemide kaudu. Kuid mis põhiline – iga veebipoe puhul on selle kõigi osade maksimaalne otsingutele optimeerimine esmatähtis. Piltide optimeerimine on veebipoe puhul peaaegu võrdeline tekstide optimeerimisega.
Märksõnadele optimeeritud fotode eelised
Tõstavad üldist SEOd ning toovad Google piltide kaudu otsinguid läbi viivad külastajad kiirelt otse poodi, tootelehele.
Korralikult optimeeritud piltidel on suuremad võimalused jõuda Google SERP vastetesse.
Optimeerimine hõlmab ka piltide mahu vähendamist veebilehe kiiruse tõstmise eesmärgil ja see on oluline, kuna tootefotod on iga veebipoe asendamatu osa ning pilte on tavaliselt palju.
Mis on tootefotode optimeerimine?
Fotode optimeerimine on piltide mahu vähendamine minimaalse kvaliteedi kaoga, et hoida lehe laadimise aega minimaalsena. See on ka piltide SEO, mis aitab pilte Google otsingus ja muudes otsingusüsteemides võimalikult kõrgele kohale tõsta.
- Kui palju oled sa oma veebipoe piltide optimeerimisse panustanud?
- Kas su pildid tulevad Google otsingus esile?
- Kas sa peaksid oma piltidele lisama alt teksti?
- Mis vahe on jpeg, png ja gif piltidel? Millal tuleks eelistada ühte teisele?
Optimeeri oma tootefotod nii:
- Anna oma piltidele nende sisu kirjeldav nimetus.
- Optimeeri alt tekst hoolikalt.
- Vali tootefotode mõõdud ja toodete vaatenurgad targalt.
- Vähenda fotode faili suuruse mahtu.
- Vali õige failitüüp
- Optimeeri toodete pisipildid
- Kasuta piltide sitemappe
- Ole dekoratiivsete piltidega ettevaatlik
- Testi oma pilte
-
Anna tootefotodele nende sisu kirjeldavad nimetused
Nimeta pildifailid juba enne nende veebilehele üles laadimist, andes failile täpne ja kirjeldav nimi. Otsimootorid ei kontrolli mitte ainult veebilehe tekstil põhinevat sisu, aga ka fotofailide nimetusi.
Kindlasti väldi lihtsama tee valimist ning fotode üles laadimist nimetusega, mille neile on määranud su fotokaamera. Samuti ei ole abi nimetustest nagu: “esileht 1”, “esileht päis 2” jmt. Selliste nimedega pilte ei oska Google näiteks sinu lemmikloomatarvete poe puhul kuidagi esile tuua, kui inimene otsib koeratoitu.
Mõtle sellele, kuidas kliendid su veebilehelt tooteid otsivad. Millised on nende otsiharjumused ja terminid, mida nad kasutavad?
Vaata oma veebilehe analüütikat ning pane tähele, milliseid märksõnu inimesed kasutavad siis, kui nad sinu e-poes leiduvaid tooteid otsivad. Võta kõige sagedamini esinevad sõnad ning kasuta neid vastavate piltide nimetamisel.
-
Optimeeri piltide alt atribuudid
Alt atribuudid kujutavad endast teksti, mis asendavad otsingumootori jaoks pildi sisu (kuna piltide sisu ei ole võimalik lugeda, vähemalt mitte veel). Seepärast kutsume neid ka “alt tekstid”. Tavaliselt näed sa alt atribuuti siis, kui sa libistad hiirt üle veebis leiduva pildi (see oleneb ka sinu brauseri sätetest).
Lisaks annab alt atribuut su veebilehele juurde SEO väärtust. Sobivad atribuudid sisaldavad märksõnu, mis kattuvad vastava lehe sisuga ning ideaalis terve veebilehe teksti tähendusega. Nii aitavad hoolikalt täidetud alt tekstide lüngad sul tõsta oma veebipoe Google ränkingut. See on tõenäoliselt hästi töötav meetod toodete esile tõstmiseks Google piltide- ja veebiotsingus.
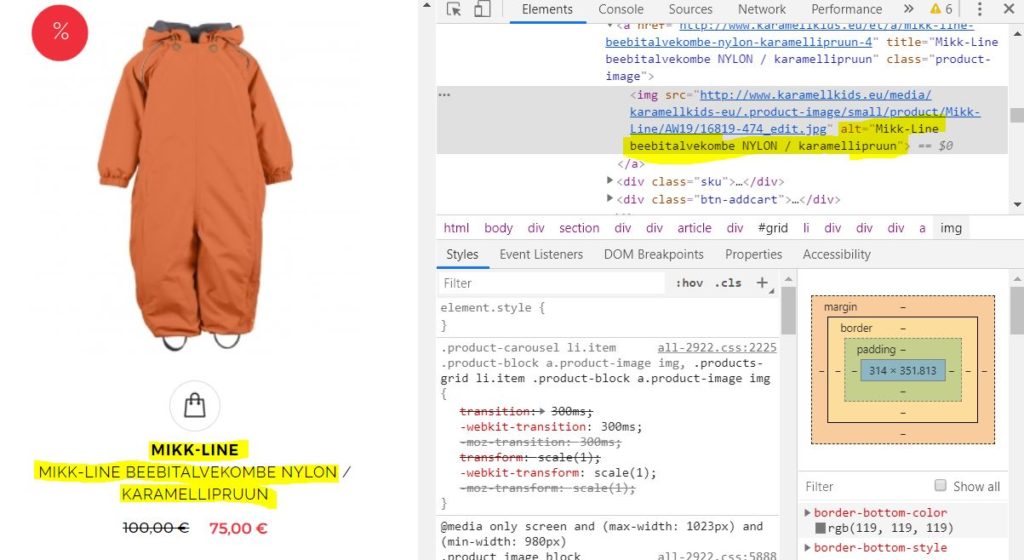
Tootefotode optimeerimine, näide 1:

Inspekteerimise tulemusena näeme sisukat alt atribuuti, mis on toote otsijale suureks abiks:

Alt tekst, mille Karamellkids poe poolt on määratud: Mikk-Line beebitalvekombe NYLON / karamellipruun. Nüüd leiavad selle toote üles inimesed, kes googeldavad Mikk-Line talvekombet, karamellipruuni talvekombet, beebikombet. Kes valdkonnaga tuttav on, see teab, et kvaliteetseid beebitooteid eelistavad lapsevanemad on oma eelistustes vägagi kindlameelsed ning otsingutes täpsed.

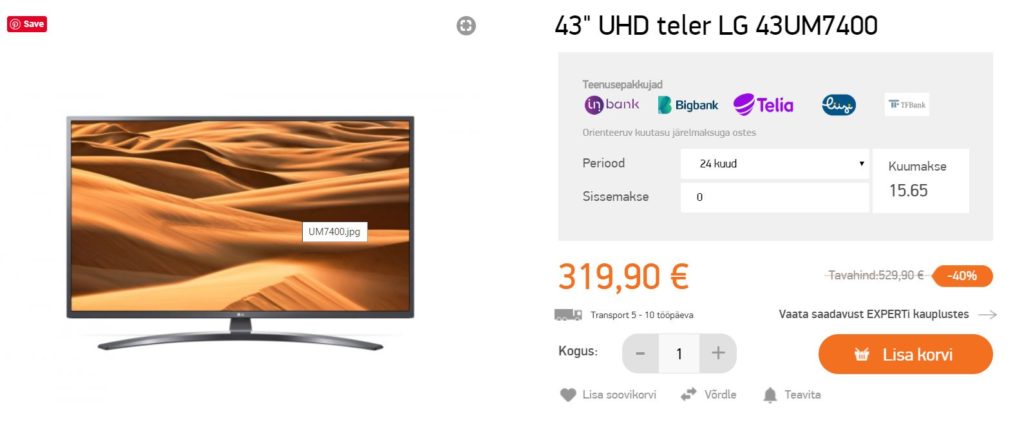
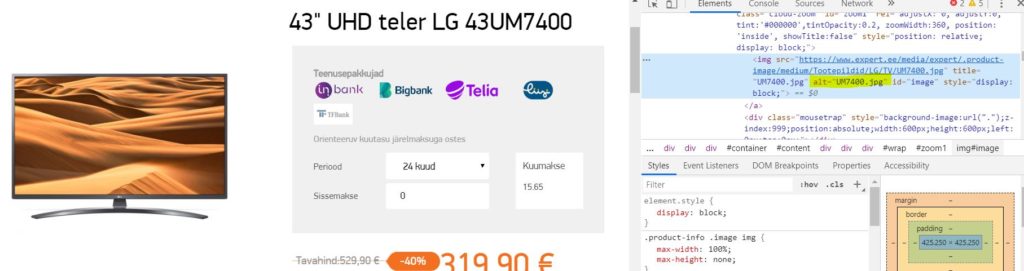
Tootefotode optimeerimine: näide 2:
Siin saaks teha paremini, näiteks lisada alt atribuudiks terve toote tiitel:
Hetkel kirjas olev UM7400 katab küll osaliselt mudeli numbrit, kuid täispikk mudeli tiitel annaks oluliselt rohkem “otsingumahla” ning toetaks tervet veebipoodi, kus on telerite müügil oluline roll.



Siin on mõned lihtsad reeglid, mida järgida:
- Kirjelda oma pilte neutraalses keeles, just nagu pildifailidele nimesid määrates.
- Kui sa müüd tooteid, millel on mudeli- või seerianumbrid, siis kasuta neid oma alt atribuutides.
- Väldi märksõnade ülekasutamist (näiteks alt=”nutiteleviisor must samsung soodushinnaga mai lõpuni”).
- Dekoratiivsete piltide puhul ära alt atribuute kasuta. Otsingumootorid võivad sind vastasel juhul üle optimeerimise eest karistada su veebipoe leitavust langetades.
Alt tekstide lisamine on omajagu aegavõttev ja kiusatus sellest üle hüpata võib olla suur. Kuid ära seda viga tee ja võta seda tegevust reaalse investeeringuna. Umbes 80% veebilehti, mida oleme kontrollinud, on oma pilte väga kehvasti optimeerinud. Ole neist samm ees.
-
Vali oma piltide mõõdud ja toodete vaatenurgad targalt
Tooteid näidatakse tavaliselt mitme erineva nurga alt. Kujuta endale ette, et oled klient, kes on su tootest huvitatud. Kuna ta ei saa seista füüsilises poes ja toodet käes katsuda ega pöörata, ega ka ise ümber suuremõõdulise toote kõndida, tuleb talle seda toodet virtuaalselt lähedalt tutvustada.
Näide: Kui su tooteks on laste kombinesoon, siis näita näiteks selliseid pilte:
- Kombinesooni esimest poolt
- Kombinesooni tagumist poolt
- Toote sisemust – voodrit
- Lukku ja võimalikke trukke
- Jaluse ja käise äärt
- Kombinesooni modelli seljas
- Toote eripärasid, mis esiletõstmist väärivad (muster, detailid)
Iga foto, mille sa üles laadid, tuleb varustada eraldiseisva alt atribuudiga, mis kirjeldab just vastavat fotot. Iga foto atribuut on suureks SEO ja leitavuse parandajaks.
Suured fotod
Suured fotod kaunistavad veebilehte ja on külastajatele rõõmuks. Ole aga nende postitamisega ettevaatlik.
Suurte fotode failimaht tõmbab veebilehe laadimise kiirust oluliselt alla – kuid just see kiirus on üks põhilisi kriteeriumeid, mis sinu SEO edukust määrab. Google eelistab selgelt kiireid veebilehti, mida on külastajatel mugav kasutada. Aeglane leht = madal ranking.
-
Vähenda oma piltide failimahtu
- Pea 50% veebikasutajatest ei oota isegi kolme sekundit, et e-poe leht avaneks.
- Amazon leidis, et kui nende lehtede avanemise aeg aeglustub isegi vaid üks sekund, kaotavad nad 1,6 miljardid dollarit aastas.
- Google kasutab veebilehe laadimise aega oma algoritmis olulise faktorina.
Seepärast tee oma veebilehte aeglustavad pildid korda – tee nad väiksemaks ja vähenda nende mahtu.
Kuidas piltide mahtu vähendada?
Üheks võimaluseks on kasutada “Save for Web” tööriista Adobe Photoshopis. Kui sa seda teed, siis on sul võimalik pildi faili mahtu vähendada miinimumini, ilma kvaliteeti oluliselt rikkumata.
Kui sul Photoshop puudub või pead seda liiga aegavõtvaks, siis leidub ka veebis arvukalt piltide mahtu vähendavaid tööriistu. Näiteks on ka Adobel tasuta pilditöötluse äpp, mida saab kasutada nutitelefonides ja tahvelarvutites: Photoshop Express.
Veel erinevaid fototöötlusplatvorme:
Lisaks leidub fotode mahu vähendaaid veebilehti, nagu näiteks tinyjpg.com.
Kui suured fotofailid olema peaksid?
E-poodide puhul võiks fotod jääda alla 70kb, kuigi võib vahel keeruliseks osutuda, eriti suuremate piltide puhul.
-
Vali õige failitüüp
On kolm levinumat pildifaili tüüpi: jpeg, png ja gif.
PNG pildid on muutumas järjest populaarsemateks, kuid nende failimaht on tunduvalt suurem, kui JPEG piltidel, lausa kolmekordne. Seepärast ole PNG piltidega ettevaatlik. Seega on JPEG tavaliselt parimaks valikuks. Need pakuvad parimat kvaliteeti väikseima võimaliku mahu juures.
Tootefotode puhul ära GIF faile kunagi kasuta. Nende maht on väga suur ja selle vähendamiseks ei leidu häid mooduseid. Kasuta GIFe vaid suure vajaduse korral ja vaid pisipiltide ning dekoratiivsete piltide puhul.
Ka PNGd on dekoratiivsete piltide puhul heaks alternatiiviks, näiteks ikoonid, kuna need ongi pisikesed ja PNG kvaliteet aitab neil väga head välja näha.
-
Optimeeri oma e-poe pisipildid
Paljud veebipoed kasutavad oma tootefotode puhul ka pisipilte, eriti kategooriate lehel. Need näitavad kiirelt palju tooteid ilma, et võtaks liiga palju ruumi enda alla.
Pisipildid on head, kuid ole ka nendega ettevaatlik, kuna need alandavad su veebipoe laadimise aega. Kuna pisipilte näidatakse ostuprotsessi eriti olulises faasis, siis tuleb hoolitseda selle eest, et vastavad lehed kiirelt avaneks.
Kuidas pisipilte optimeerida?
Muuda oma pisipiltide failisuurus võimalikult väikeseks. Siin võib lasta kvaliteedil natuke kannatada saada, võta seda kui investeeringut.
Nende piltide alt tekstid võiksid erineda sama toote suuremate piltide alt tekstidest, et vältida lehel topeltsisu. Võiksid lausa kasutada täiesti erinevat teksti. Nii väldid võimalust, et Google indekseerib su pisipildid selle asemel, et teha seda tootelehel leiduvate piltidega.
-
Kasuta piltide sitemappe
Kui su veebileht kasutab Javascript galeriisid, piltide pop-up või muid vingeid mooduseid, et ostukogemust parandada, kasuta sitemappe, et su pildid Google poolt leitavad oleksid.
Google ei saa esile tuua pilte, mis ei leidu lehe teabeallikas (source code). Seepärast tuleb nende asukoht ette näidata pildi sitemapis.
Sa võid lisada oma robots.txt faili lisada järgmise rea:
Sitemap: http://example.com/sitemap_location.xml
Või saad edastada sitemapi Googlile, kasutates Search Console-i.
Google on välja andnud palju juhendeid piltide avaldamise kohta, need aitavad sind oma piltide SERP-sse rankimisega.
Sitemappide kasutamine ei garanteeri, et su pildid saavad Google poolt indekseeritud, kuid see on siiski üks väga arukas tegevus parema piltide SEO saavutamise teel.
Google Webmaster Tools pakub hulgaliselt ideid sitemapi korrektse formattimise jaoks.
-
Kasuta dekoratiivseid pilte oskuslikult
Veebipoodides leidub tihti palju erinevaid dekoratiivseid pilte – näiteks taustapildid, nupud, ääred ja ikoonid. Kõik, mis ei ole otseselt toodetega seotud, on dekoratiivne.
Kuigi sellised pildid pakuvad lehele esteetilist võlu, on need tihti siiski suuremahulised ning tõmbavad lehe laadimisaega ebaotstarbekalt alla. Seepärast vaata enda leht hoolega üle ja eemalda ebavajalik, hoides alles vaid brändiga seotud pildid, mis on korralikult optimeeritud.
Pildid, mis on lihtsad mustrid või on kasutuses lehe äärtes, võiks muuta PNG-8 või GIF failideks.
Kui võimalik, siis kasuta CSS faili selleks, et piltide kasutamise asemel luua värvilised pinnad. Kasuta CSS stylingut igal võimalikul juhul dekoratiivsete piltide asendamiseks.
Vaata täpsemalt, millest koosneb su värviline taustapilt – see võib osutuda tohutult suureks failiks. Vähenda see minimaalseks, samal ajal korralikku kvaliteeti hoides.
-
Testi tehtut regulaarselt
Testi, milline kogus tootepilte on vajalik: Kuna laadimisaeg on oluline, siis võid sa avastada, et piltide arvu vähendamine võib su külastajate hulka kasvatada. Samas on võimalik, et see juhtub hoopis siis, kui sa piltide arvu tõstad, kuna veebipoe külastajate jaoks on vajalik toote nägemine võimalikult detailselt. Ainus moodus tõe leidmiseks on testimine.
Testi, kui palju tooteid peaksid sa oma kategoorialehed näitama: 10, 20 või 100? Katseta, mis annab parimaid tulemusi.
Kokkuvõte
Nüüd oskad sa tuua oma tootefotod Google pildiotsingutes esile. Samuti tead, kuidas alt atribuute maksimaalselt kasutada. Oskad ka valida õigeid failitüüpe õigetes situatsioonides.
Muidugi on piltide optimeerimisel veel palju tehnilisi võimalusi ja siinse infoga oleme seda teemat katnud vaid osaliselt – kuid piisavalt, et saaksid oma tulemusi tohutult tõsta.
Kui sa oled kord juba otsustanud veebipoe luua ja seda pidada – mis on suur väljakutse – siis sa mõistad, et selle lehe optimeerimine veebiotsinguteks on üks parimaid investeeringuid, mis sa oma veebipoe edukuse tagamiseks teha saad.
Veebipoe tegemine Shoprolleris: Kuidas e-poodi pilte lisada?



